Dark Mode. Man hört überall nur noch diese beiden Wörter, vor allem im E-Mail Marketing. Bereits 2018 hat Apple seinen Desktop E-Mail Client um den Dark Mode erweitert. Letztes Jahr kam dann der Dark Mode zu iOS Mail und andere wichtige Clients der Branche, wie Gmail, kündigten an den Dark Mode zu unterstützen. Es ist nicht zu leugnen, dass der Dunkelmodus den Posteingang bestimmt. Die neue Herausforderung für E-Mail Vermarkter ist es nun sicherzustellen, dass E-Mails in dieser Leseumgebung gut aussehen und richtig dargestellt werden.
In diesem Beitrag wird erläutert, welche E-Mail-Clients den Dark Mode anbieten, wie sich die Einstellungen Clients auf Ihr E-Mail-Designs auswirken und wie Sie Ihre E-Mails für Abonnenten verbessern können, die im Dark Mode lesen.
Bereit zum Eintauchen? Lassen Sie uns die Grundlagen zusammenfassen.
Dark Mode: eine Dunkelfarbenpalette für wenig Licht oder Nachtumgebung
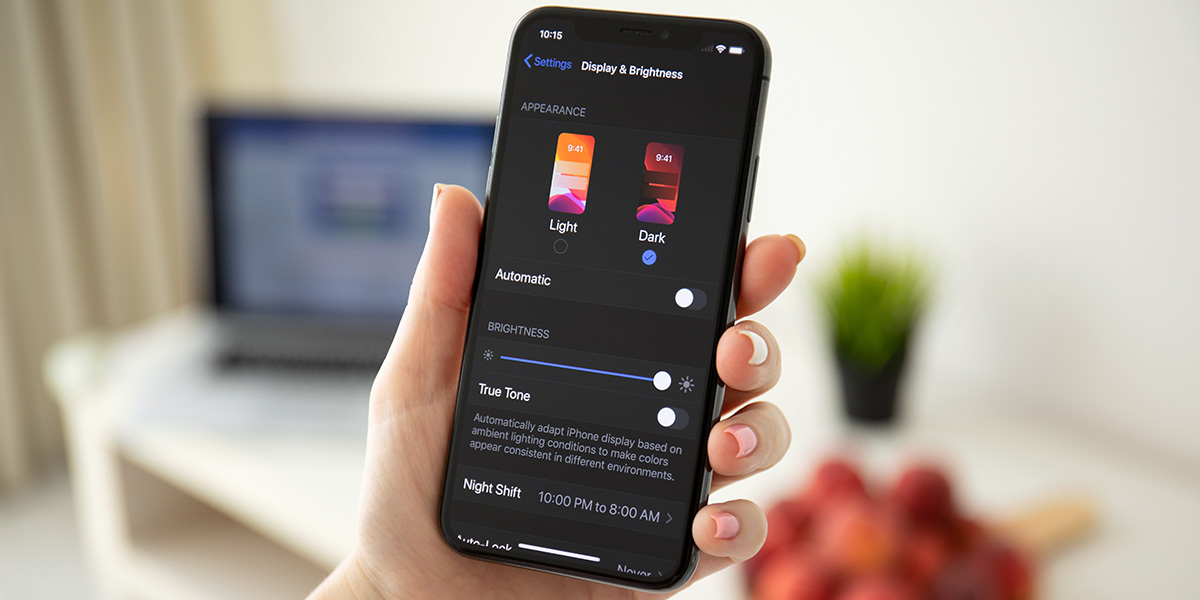
Der Dunkelmodus ist ein umgekehrtes Farbschema, das helle Typografie, UI-Elemente und Ikonografie auf dunklem Hintergrund verwendet – und es ist einer der heißesten digitalen Designtrends des vergangenen Jahres. Von Apples Betriebssystem bis zu Apps wie Twitter, Slack oder Facebook Messenger können Benutzer mit den beliebtesten Betriebssystemen und Apps jetzt in den dunklen Modus wechseln. Der Dunkelmodus ist ein heißes Thema – und das aus gutem Grund. Viele Benutzer bevorzugen den Dark Mode, weil:
- Das schont die Augen. Heller Text auf dunklem Hintergrund ist viel besser, um die Belastung der Augen zu minimieren, insbesondere in Situationen mit wenig Licht.
- Es reduziert die Bildschirmhelligkeit und spart so die Akkulaufzeit.
- Dies kann die Lesbarkeit von Inhalten verbessern und es einigen Benutzern erleichtern, Inhalte auf Desktop- und Mobilgeräten zu konsumieren.
- Sie bevorzugen möglicherweise einfach dunklere Schnittstellen.
Angesichts der wachsenden Popularität von Dark Mode ist es keine Überraschung, dass es auch in den Posteingang kommt.
Welche E-Mail Clients unterstützen den Dark Mode?
Diese Clients und Apps bieten derzeit den Dunkelmodus an – entweder als Einstellung, die der Benutzer manuell festlegen kann, oder indem er automatisch das bevorzugte Farbschema des Benutzers erkennt:
Mobile Apps
- Google Mail App (Android)
- Google Mail App (iOS)
- Outlook App (Android)
- Outlook App (iOS)
Desktop-Clients
- Apple Mail
- Outlook 2019 (Mac OS)
- Outlook 2019 (Windows)
Web-Clients
- Outlook.com
Nur weil all diese E-Mail Clients die Möglichkeit bieten, ihre Benutzeroberfläche auf ein dunkles Farbschema einzustellen, bedeutet dies nicht, dass sie Ihre E-Mails auf dieselbe Weise behandeln. Das Rendern von E-Mails ist komplex. Eine E-Mail, die auf einem Client gut aussieht, sieht auf einem anderen möglicherweise kaputt aus. Jetzt fügt der Dunkelmodus eine weitere Ebene der Komplexität hinzu. Tatsächlich gibt es verschiedene Möglichkeiten, wie ein Dark Mode E-Mail Client mit Ihrem Code umgehen kann.
Wie wenden Clients den Dunkelmodus auf meine E-Mails an?
Im Moment scheint es drei grundlegend unterschiedliche Arten von Farbschemata zu geben, mit denen E-Mail Clients den Dunkelmodus auf E-Mails anwenden. Schauen wir sie uns einzeln an (oder springen Sie direkt zur E-Mail-Client-Support-Tabelle im Dark Mode).
Keine Farbänderungen
Ja, Sie haben richtig gelesen. Bei einigen E-Mail Clients können Sie ihre Benutzeroberfläche in den Dark Mode ändern. Dies hat jedoch keine Auswirkungen auf die Darstellung Ihrer HTML E-Mails. Unabhängig davon, ob die App auf den Hell- oder Dunkelmodus eingestellt ist, sieht Ihre E-Mail genauso aus. E-Mail Clients wie iOS und Apple Mail rendern Ihre Designs im Hellmodus immer standardmäßig (es sei denn, Sie fügen speziellen Code hinzu, um den Dunkelmodus auszulösen).
Schauen Sie sich dieses E-Mail-Beispiel in Apple Mail an: Das Design der E-Mail bleibt genau gleich, unabhängig davon, ob Sie es in der dunklen oder hellen Benutzeroberfläche des E-Mail-Clients anzeigen:
Quelle: Litmus.com
Es gibt jedoch eine Ausnahme: Nur-Text E-Mails lösen die Anwendung eines Dark-Mode-Themas aus, und der Mindestcode, der die Anwendung des Dark Mode auf eine Nur-Text E-Mail verhindert, ist ein 2×1 Bild. Dies soll die Verwendung eines 1×1-Tracking-Pixel unter Beibehaltung eines „Nur-Text“-Styles sicherstellen.
Teilfarbe invertieren
Dieses Thema im dunklen Modus erkennt nur Bereiche mit hellem Hintergrund und invertiert sie, sodass der helle Hintergrund dunkel ist, während der dunkle Text hell wird. Im Allgemeinen bleiben Bereiche mit bereits dunklem Hintergrund bestehen, was zu einem vollständig dunklen Modus führt. Glücklicherweise unterstützen die meisten E-Mail Clients, die diese Methode verwenden, auch das Dark Mode-Targeting, sodass Sie das vom Client standardmäßige dunkle Thema überschreiben können.
Outlook.com ist ein E-Mail Client, der Farben teilweise invertiert, wie Sie in diesem Screenshot sehen können:
Keine Farbänderungen im Vergleich zu einer Teilfarbumkehrung – Quelle: Litmus.com
Vollfarbumkehren
Dies ist das invasivste Farbschema: Es invertiert nicht nur die Bereiche mit hellem Hintergrund, sondern wirkt sich auch auf dunkle Hintergründe aus. Wenn Sie Ihre E-Mails also bereits so gestaltet haben, dass sie ein dunkles Thema haben, werden sie durch dieses Schema ironischerweise gezwungen, hell zu werden. Leider ist dies derzeit die Taktik, die von einigen der beliebtesten E-Mail-Clients wie der Google Mail-App (iOS13) und Outlook 2019 (Windows) verwendet wird.
Im folgenden Screenshot von Outlook 2019 (Windows) sehen Sie, dass die weißen Hintergründe in dunkelgrau konvertiert wurden und Bereiche, die zuvor einen dunkelblauen Hintergrund mit hellem Text hatten, jetzt hellblau mit dunklem Text sind.
Quelle: Litmus.com
Dieses Vollfarb-Invertierungsschema ändert nicht nur Ihre E-Mails am radikalsten, sondern die E-Mail Clients, die diese Logik verwenden, erlauben derzeit auch kein Dark Mode-Targeting.
Welcher E-Mai Client folgt also welchem Farbschema?
Dark Mode E-Mail Client Support Liste (vom November 2019)
| E-Mail Client | HTML-Behandlung im dunklen Modus |
| Google Mail App (Android) | Teilfarbe invertieren |
| Google Mail App (iOS) | Vollfarbumkehrung |
| Outlook (Android) | Teilfarbe invertieren |
| Outlook (iOS) | Teilfarbe invertieren |
| iOS Mail | Keine Farbänderungen |
| Apple Mail | Keine Farbänderungen |
| Ausblick 2019 (MacOS) | Teilfarbe invertieren |
| Outlook 2019 (Windows) | Vollfarbumkehrung |
| Outlook.com | Teilfarbe invertieren |
Wie erreiche ich Dark-Mode-Nutzer mit meinen eigenen Styles?
Jetzt wissen wir, wie beliebte E-Mail Clients im Dark Mode Ihre regulären HTML E-Mails verarbeiten. Was aber, wenn Sie Ihre eigenen Dark-Mode-Styles anwenden möchten, die sich stark von den Standardfarbschemata der E-Mail Clients unterscheiden können? Hier sind zwei Methoden, die Sie verwenden können:
@media (prefers-color-scheme: dark)
Diese Methode funktioniert ähnlich wie das Anwenden eines Style-Blocks mit @media-query für Ihre Mobile Responsive Ansicht, außer dass dieser CSS-Block auf alle Benutzeroberflächen abzielt, die auf den dunklen Modus eingestellt sind.
[data-ogsc] und/oder [data-ogsb]
Dies ist eine Methode, auf die Mark Robbins uns zuerst aufmerksam gemacht hat, um auf die Outlook-App abzuzielen. Während es wie ein ziemlich enger Marktanteil erscheint, ist es relativ einfach, die bereits angewendeten @media (prefers-color-scheme: dark) zu duplizieren und einfach die entsprechenden [data-ogsc] und/oder [data-ogsb] Präfixe zu jeder CSS-Regel hinzuzufügen.
Aber – und in E-Mails gibt es immer ein „Aber“ – gibt es auch keine einheitliche Unterstützung für diese Targeting-Methoden.
Dark Mode Targeting: E-Mail Clients Unterstützungstabelle:
| E-Mail Client | @media | [data-ogsc] and/or [data-ogsb] |
| Google Mail App (Android) | NEIN | NEIN |
| Google Mail App (iOS) | NEIN | NEIN |
| Outlook (Android) | NEIN | JA |
| Outlook (iOS) | JA | NEIN |
| iOS Mail | JA | NEIN |
| Apple Mail | JA | NEIN |
| Outlook 2019 (MacOS) | JA | NEIN |
| Outlook 2019 (Windows) | NEIN | NEIN |
| Outlook.com | JA | Teilweise |
Während einige E-Mail Clients – wir sehen uns Google Mail an – E-Mail Designern keine Möglichkeit bieten, auf den Dar Mode zuzugreifen, um das Leseerlebnis zu optimieren, können die meisten Kunden mit einer dieser Methoden angesprochen werden.
Beachten Sie beim Anwenden dieser Stile auf Ihre E-Mails zwischen den E-Mail Clients folgendes:
1. Optimieren Sie Ihre Logos und andere Bilder für alle Stile
Fügen Sie transparenten PNGs auf dunklem Text einen hellen Schlagschatten hinzu, um die Lesbarkeit in E-Mail Clients zu verbessern, auf die der Dark Mode nicht ausgerichtet werden kann, z. B. Gmail App und Outlook 2019 (Windows). Auf diese Weise können Probleme vermieden werden, bei denen sich der E-Mail Client möglicherweise für die Einstellungen „Teilfarbumkehrung“ oder „Vollfarbumkehrung“ entscheidet. Dies erleichtert Ihren Abonnenten das Lesen ungemein!
Quelle: Litmus.com
Wenn Ihre Bilder nicht transparent sind und Hintergründe enthalten, stellen Sie sicher, dass um Ihren Fokus herum genügend Padding ist, um zu wenig Abstand zu vermeiden.
Quelle: Litmus.com
Tauschen Sie außerdem die Bilder im Hell- und Dunkelmodus mit den in diesem Handbuch beschriebenen Methoden @media (prefers-color-scheme: dark) and [data-ogsc] aus.
2. Den Dunkelmodus in E-Mail Clients der User aktivieren
Indem Sie diese Metadaten in Ihr-Tag aufnehmen, können Sie sicherstellen, dass der Dark Mode in Ihrer E-Mail an den Empfänger möglich ist, bei denen der Dark Mode aktiviert ist:
Um diese Metadaten zu unterstützen, müssen Sie auch dieses CSS hinzufügen:
3. Dark Mode Styles für @media (prefers-color-scheme: dark)
Fügen Sie diese Media Queries in Ihrem eingebetteten Abschnitt
für benutzerdefinierte Dark-Mode-Styles in iOS, Apple Mail, Outlook.com, Outlook 2019 (MacOS) und Outlook App (iOS) hinzu.
Die Klassen .dark-img und .light-img sind besonders nützlich, um ein für den dunklen Modus spezifisches Logo anzuzeigen, wenn ein Logo mit Schlagschatten nicht ideal ist.
Beispiel CSS:
4. Doppelte Dark Mode Styles mit [data-ogsc] und / oder [data-ogsb] Präfix
Fügen Sie dieses Styling zur Unterstützung in der Outlook-App (Android) hinzu.
Beispiel CSS:
5. Wenden Sie den Dark Mode Style im HTML Body an.
Stellen Sie sicher, dass in alle Ihre HTML-Tags die entsprechenden Dark Mode Klassen eingefügt sind. Hier ist ein Beispiel für die Klassen .dark-img und .light-img, wie sie in unseren Logos „Lichtmodus“ und „Dunkelmodus“ angezeigt werden.
Beispiel HTML:
6. Immer Prüfen!
Wie immer erwähnt, ändern sich E-Mail-Clients ständig. Insbesondere mit einer neuen Funktion wie dem Dunklen Modus werden Änderungen an der Renderlogik schnell und häufig vorgenommen. Die einzige Möglichkeit, den Überblick zu behalten, besteht darin, jede E-Mail mit einem Tool wie Litmus zu testen.
Respektieren Sie Benutzer Präferenzen, wenn es um den Dark Mode geht
Einer der größten Vorteile des Dunkel Modus ist seine Unterstützung bei der Reduzierung der Augenbelastung für Benutzer bei schlechten Lichtverhältnissen oder aus anderen persönlichen Gründen. Wenn Ihre Abonnenten diese bewusste Entscheidung treffen, E-Mails im dunklen Modus anzuzeigen, ist es am besten, dies zu respektieren. Genau wie Sie ALT-Text hinzufügen möchten, falls Ihre Benutzer Bilder standardmäßig deaktivieren möchten, sollten Sie auch E-Mails erstellen, die dunklere Benutzeroberflächen berücksichtigen.
Weitere interessante Beiträge
Sie haben Fragen?
Wir beraten Sie gerne Ihr Online-Marketing-Partner in München